この記事は、Unreal Engine (UE) Advent Calendar 2023の20日目の記事となります。
はじめに
今回は、UE5のウィジェットで、テキストにエフェクトを加えたり、UIの部分的または全体にポストプロセス的にエフェクトを加えたりする方法を紹介します。
※使用したUEのバージョン:5.3
フォントマテリアル
UE5のUIを作る際に使用するウィジェットには、フォントマテリアル(Font Material)というものがあります。これは、UTextコンポーネントなどで使用できます。テキストにアウトラインを付けたりするのは、フォントマテリアルを使わなくてもできるようになっておりますが、テキストにテクスチャを適用したり、変形したりといったちょっとしたエフェクト的なものを与えたい場合には、フォントマテリアルを使用することになります。
例)アウトラインにフォントマテリアルを割り当ててオーラ的な動きをつけたもの

フォントマテリアルの準備と適用方法
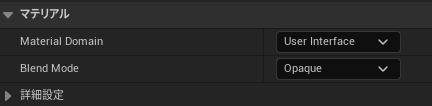
1)新規マテリアルを作成し、Material DomainをUserInterfaceにします。

Blend Modeは通常のマテリアルと同様にOpaqueやMasked, Translucentなどが使え、出力が異なります。文字の一部を削りたいなどの場合はMaskedを使う必要があります。
↓通常のマテリアルとは出力が異なる(Blend Mode = Translucentにしたもの)

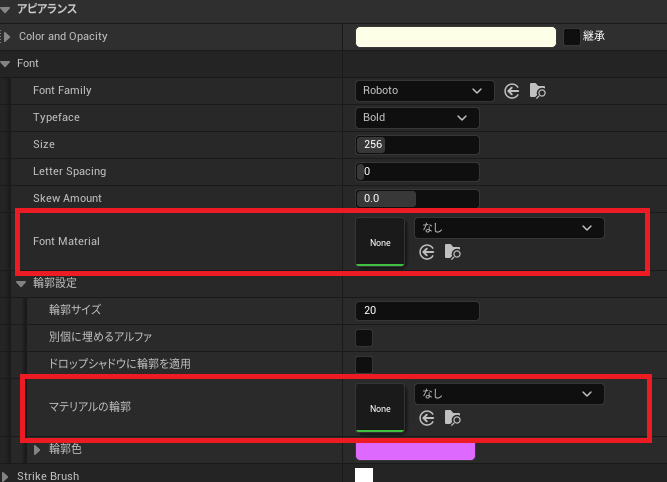
2)次に適用方法ですが、ウィジェットにText,Editable Text,Rich Text Blockなどを配置して、詳細パネルから割り当てます。なお、テキスト本体および輪郭のフォントマテリアルは分かれており、それぞれにマテリアルを割り当てられるようになっています。

Textureで柄を付ける
基本
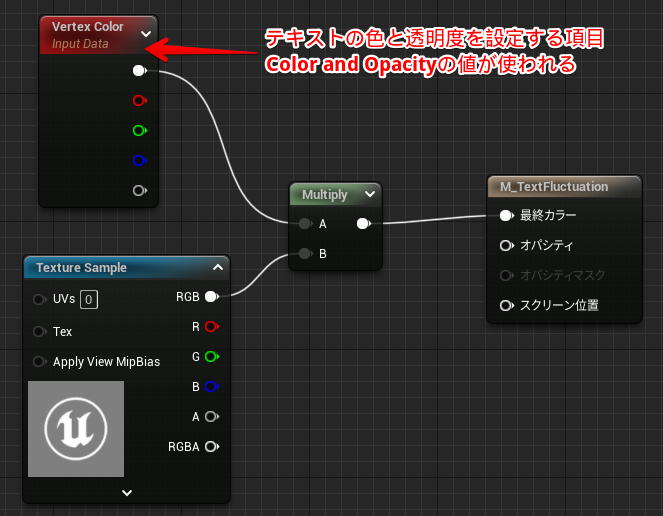
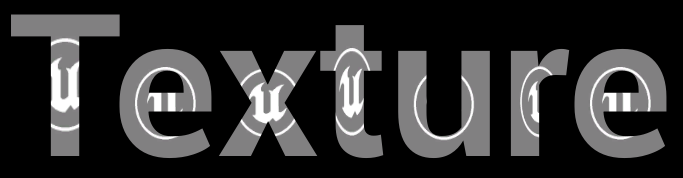
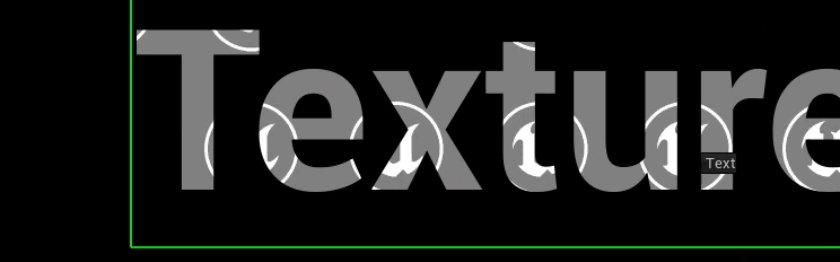
以下のようにVertex Color(テキストカラー)にUEロゴのテクスチャを乗算したものを最終カラーに出力してみます。
ウィジェットのテキストの詳細パネルには上記画像のように、テキストの色と透明度を設定する項目Color and Opacityがありますが、ここで設定した値がフォントマテリアルのVertex Colorとして使用されます。

[結果]
テキストカラーは白にしているので、UEロゴのテクスチャがそのまま乗りました。

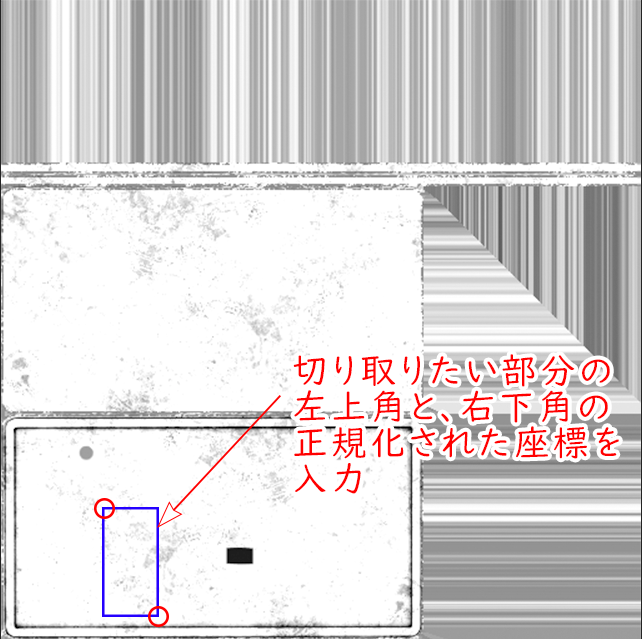
文字ごとにテクスチャで柄を付ける
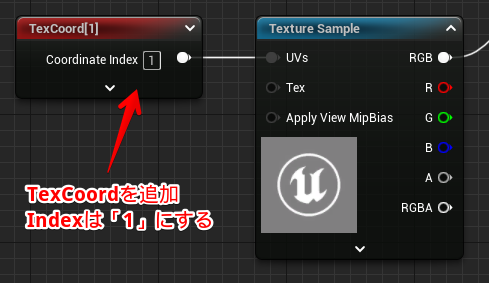
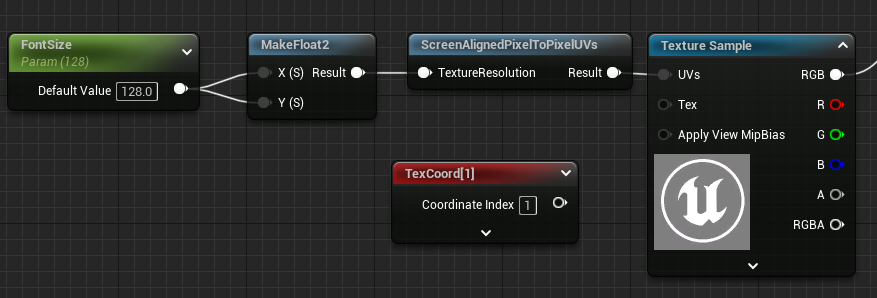
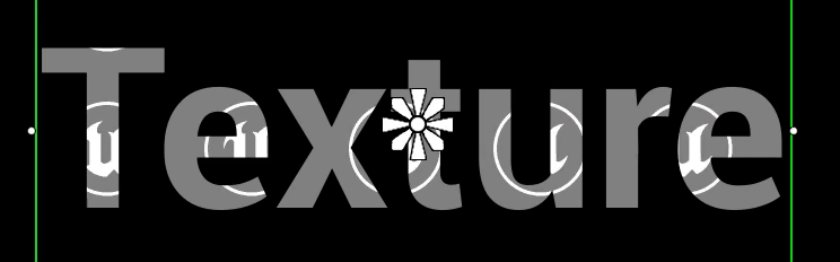
先ほどの例では、テクスチャがテキスト全体に収まるようにストレッチがかかっていましたが、文字ごとにテクスチャの柄を付けたい場合には、どのようにすべきでしょうか。Texture SampleにTex Coordを入力してみます。Indexを「1」にすることで、文字ごとの座標が取得できるようです。

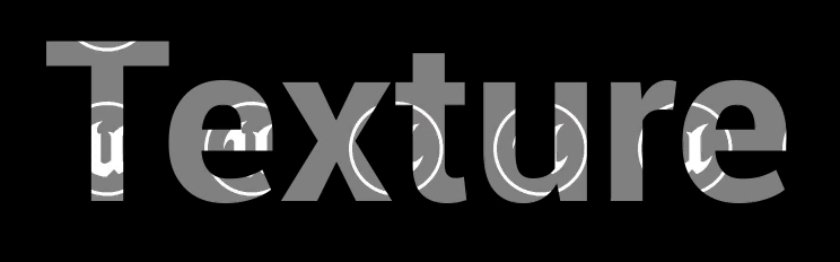
[結果]
各文字に対してテクスチャの柄が付けられました。

スクリーン空間にテクスチャで柄を付ける
先ほどまでの例ではすべて、テクスチャにストレッチがかかってしまっています。これの回避策としては、ScreenAlignedPixelToPixelUVsを使う方法がありますが、名前の通りスクリーン空間にテクスチャが貼られるような形になるため、パターン柄でない限りは使いづらい方法です。

[結果]
テキストの位置が変わっても、テクスチャの位置は変わりません。

テキストを動かす・変形する
テキスト位置をテキストカラーによって動かせるようにしてみる
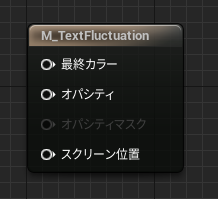
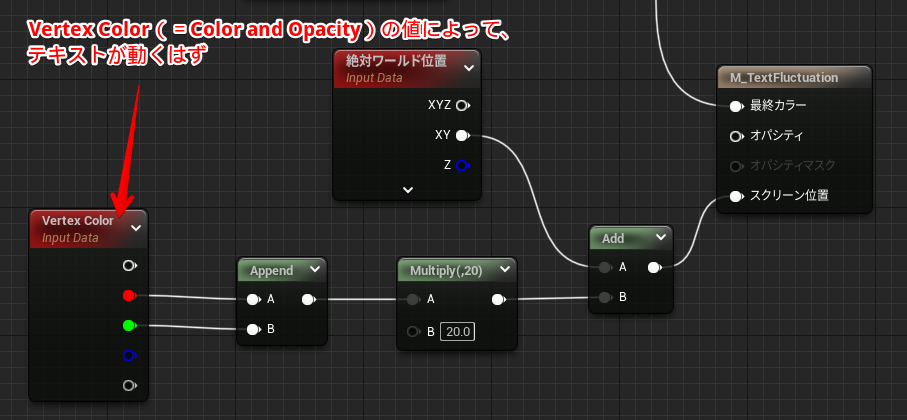
マテリアルの出力にあるスクリーン位置に入力を与えることでテキストを動かしたり、変形したりできます。
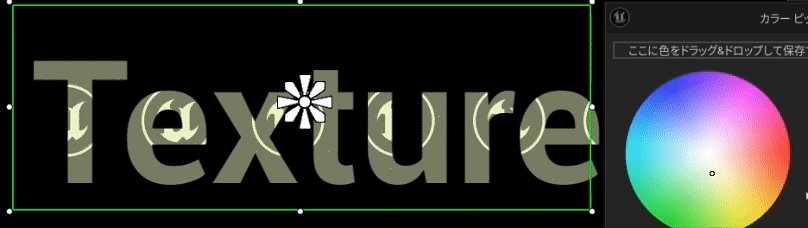
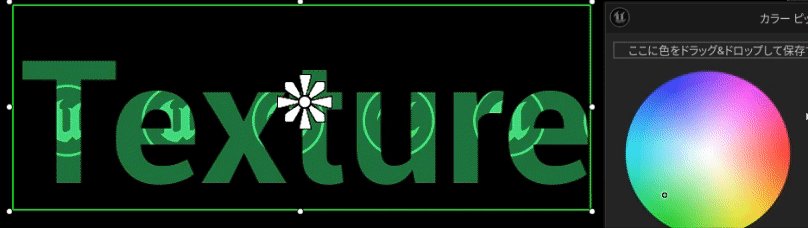
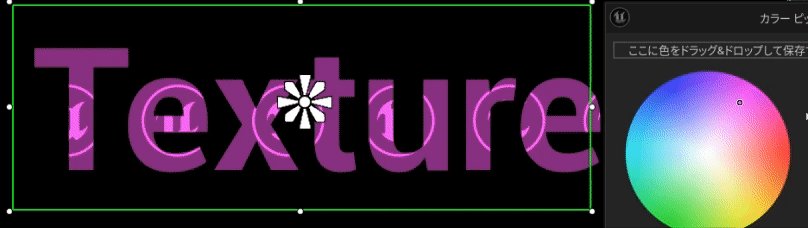
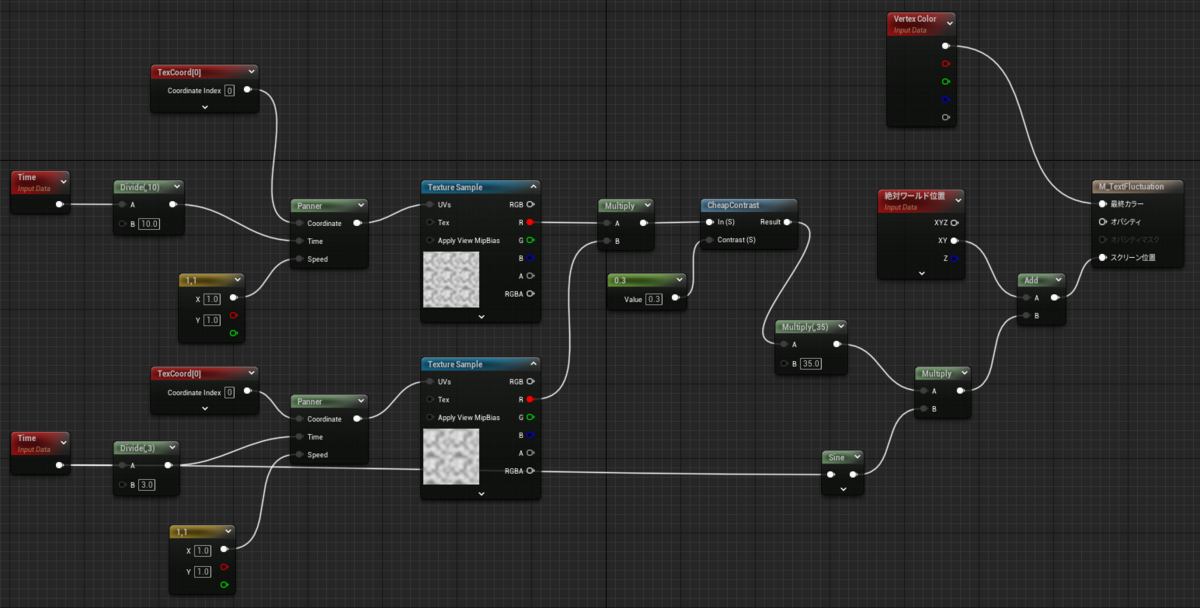
試しに以下のようなマテリアルを組んでみました。

画像のコメントにある通り、テキストの色が変わるとスクリーン位置も変わると予想できます。
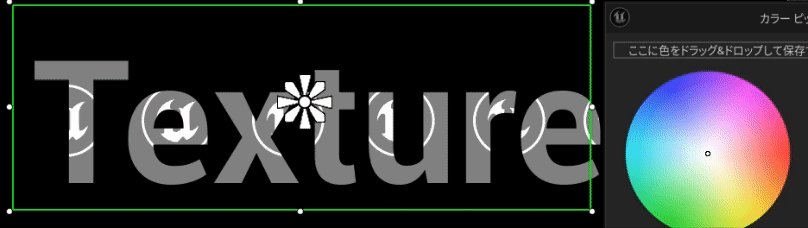
[結果]
予想通り、テキストの色によって位置が変わりました。

テキストを変形させる
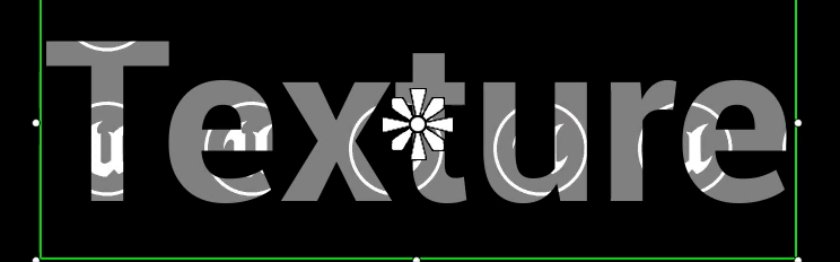
テキストを変形させるマテリアルを適当に組みました。

[結果]
ふにふに動きます。ただし、四隅しか動かせません。

↓動きを横方向に制限したもの

エフェクトマテリアル
フォントマテリアルでは、テキストにエフェクトを与えられますが、RetainerBoxのEffect Materialを使うとUIの部分的または全体にポストプロセス的な加工をできます。これはおもしろくて、今回紹介する基本的なもの以外にもいろいろな活用方法があると思います。
エフェクトマテリアルの準備と適用方法
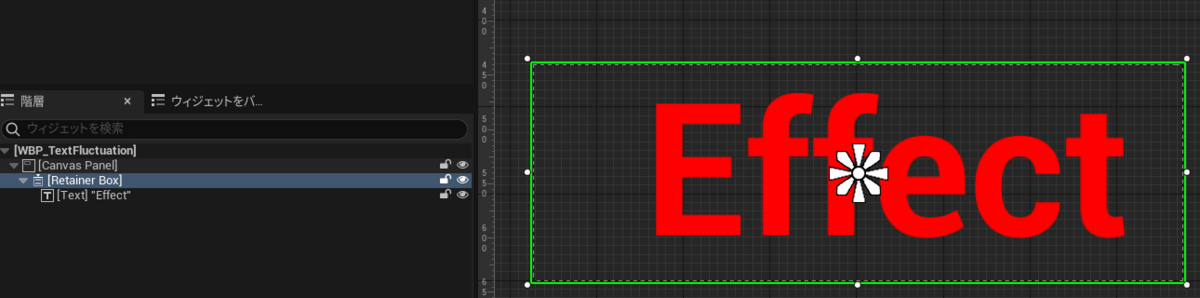
まずは、ウィジェットにエフェクトを適用したい領域をRetainerBoxで形どります。

次にフォントマテリアルと同様に新規マテリアルを作成し、Material DomainをUserInterfaceにします。
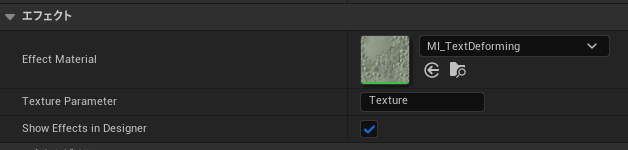
RetainerBoxの詳細パネルのEffect Materialに、作成したマテリアルを割り当てます。Show Effects in Designerにチェックを入れるとUMGデザイナー上でエフェクトを確認できます。

波打つような変形効果を与える
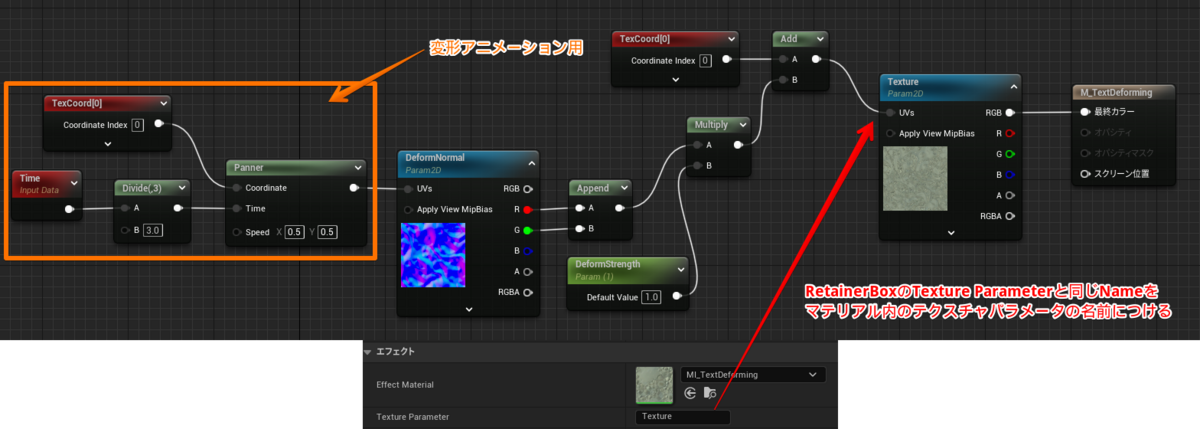
以下のようにマテリアルを組みました。
(注意)RetainerBoxのEffect設定にある"Texture Parameter"と同名のテクスチャパラメータをマテリアル内に用意する必要がありますが、テクスチャは何でも大丈夫です。

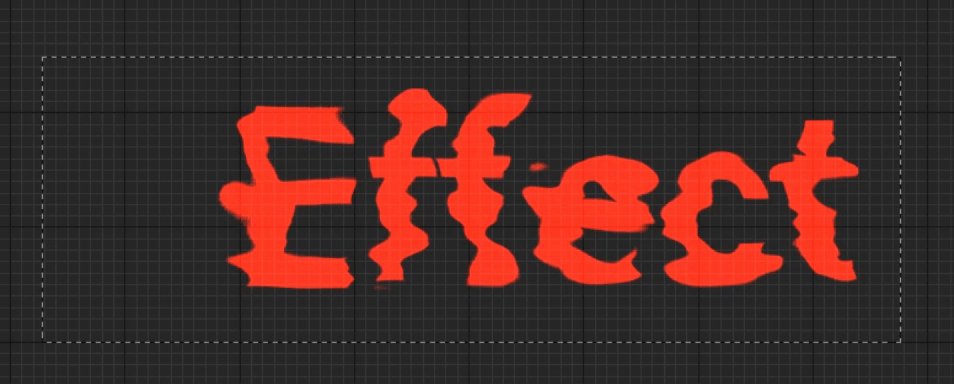
[結果]
RetainerBox内の領域のみに波打つような効果が与えられました。

※UE5.3のバグだと思うのですが・・・背景部分が黒くなってしまっています。Blend ModeをAdditiveにしたら、透過できましたが、加算が入ってテキストカラーも変わってしまいました。

もちろん、テキスト以外に画像やボタンなどにどれにでもエフェクトを与えられます。

おわりに
以上、フォントマテリアルおよびエフェクトマテリアルの紹介でした。個人的に、フォントマテリアルは最初に載せた輪郭に適用したものは汎用性が高そうに感じました。
また、エフェクトマテリアルはHUDに使ってBPとの連携でパラメータを動的に変更して…などで使うとおもしろいと思います。
プロジェクトにマッチしそうなアイデアを見つけ、ぜひ使ってみてください!